5 tools no developer needs
A satirical approach to tools that exist, but no developer actually needs.
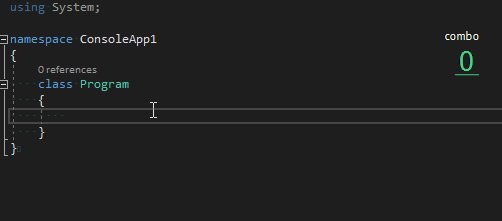
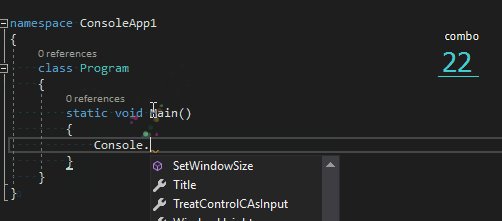
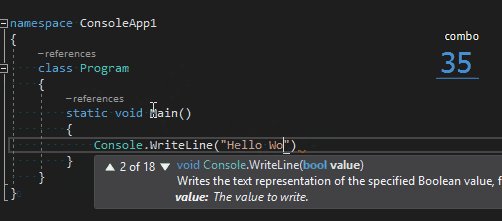
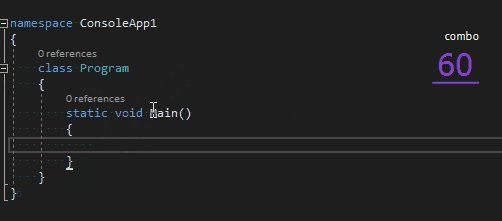
1: Power Mode
Unleash your true developer power with power mode extensions!
Do you find writing code boring? Well, you just didn't have the right extensions installed.
With this extension you can immerse yourself into your code and enable your inner coder beast by looking at increasing combo counters, screen-shaking and fancy particles!

But it gets better: Customizable particles!

Missing your old friend Clippy? No more!

If you're using Hyper, you can even unleash your full power in the terminal.

Links:
2: Rainbow fart
Never get the attribution you deserve for your code?
This VS Code extension compliments you for writing code with an automated computer voice.
The code quality doesn't matter at all, even shitty code will get complimented.
Not an actual rainbow fart btw:
Rainbow Fart is a literal translation word from Chinese, which means giving somebody exaggerated compliment that even seems a little fake. It is not connected to any specific group or individuals.
Links:
3: Explodal
Do your dialogs not get the attention they deserve? Just add explodal to your projects.

Links:
4: Obnoxious.css
Speaking of lack of attention. With this css library you will guarantee the attention of your users.
You can choose between 5 highly efficient animations.
My favorite among these beauties is probably "Intensifies".

Links:
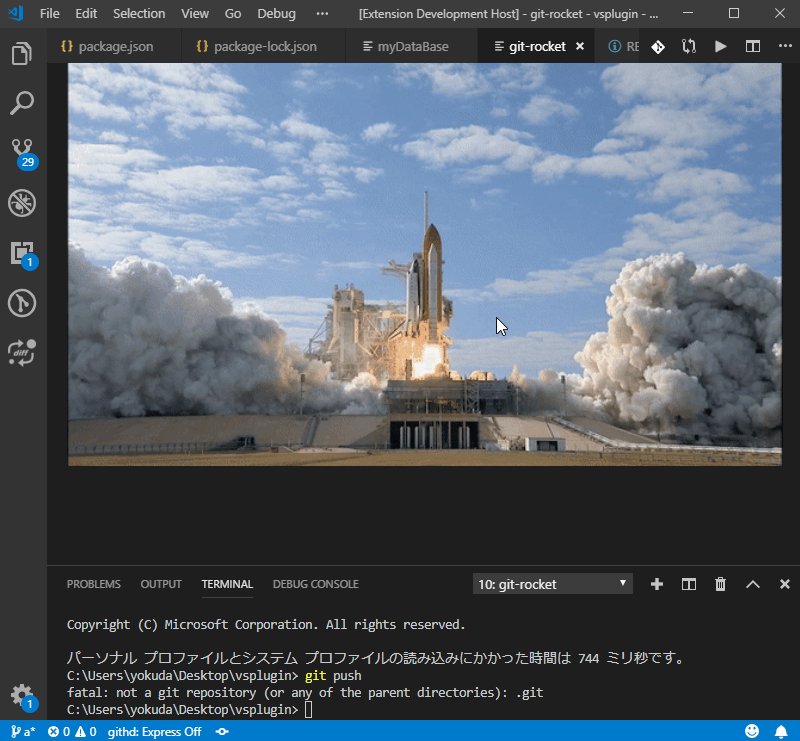
5: Git push rockets
Would you really forget to push your code if that triggers a rocket launch? I can tell you that my git pushes have increased drastically since I've used some of these tools.
Terminal rocket for Hyper

Not realistic enough? Cover your whole editor with this VS Code extension

Links:
Concluding words
This was a fun article to write. Definitely more on the side of "Too deep into the code extension marketplace".
Install them for fun or just for the memes.